10 секретов юзабилити вашего сайта
05.07.2022
#Факты
Представьте, для вашего бизнеса вы создаете сайт на стабильной платформе, редактируете страницы на свой вкус всего за несколько кликов мышки без составления ТЗ дизайнеру и программисту... С WEB-MASTER можно не мечтать, а воплощать мечты в реальность – мы предлагаем уникальные решения для каждого бизнеса. Наш конструктор позволит менять расположения модулей или целых блоков простыми манипуляциями: перетаскиванием мышкой в нужное место страницы. Вашим дизайнерским фантазиям теперь почти нет границ!
Что нужно знать о юзабилити?

Простота
Не стоит мудрить, говорят «лучшее – враг хорошего». Простые интерфейсы со «стандартными», а главное, привычными методы оформления облегчают восприятие пользователя. Даже гиганты бизнеса приводят дизайн своих сайтов или площадок к практически идентичной навигации: посетители легче находят нужные кнопки или элементы меню, быстрее совершают целевые действия.

Навигация
Сделайте вертикальное и горизонтальное меню. В горизонтальном – основные разделы, а в вертикальном – дополнительные. Если задача – упростить максимально, то вертикальное меню можно и вовсе исключить, на это влияют особенности видов сайта и контента. Но, если без «вертикали» горизонтальное меню становится слишком перегруженным, лучше не исключать.
Полезно продублировать главное меню в подвале сайта. В сайтах со сложной структурой для этого создают отдельную страницу. Все категории и подпункты можно расположить в иерархическом древовидном перечне.

Без ошибок
Корректная работа должна быть налажена на постоянной основе! Каждая секунда простоя, сломанная ссылка или кнопка – это потеря клиента. Поэтому, тестируйте ресурс регулярно, даже по выходным и праздникам! Для крайних случаев – оформите страницу «404» в стиле сайта.

Первое впечатление
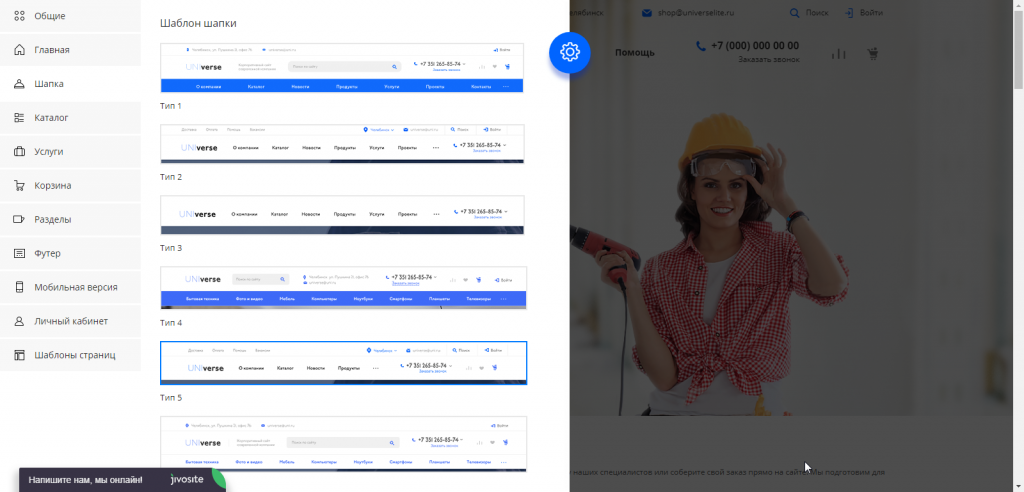
Шапка сайта – это то, что первое, что видит посетитель на вашем сайте. Большая часть аудитории не пролистывает страницы даже до середины. Если эта часть сайта не содержит нужной информации вроде контактов или меню – о новом клиенте можно забыть. Аудитория не тратит время на поиски, поэтому указываем в шапке то, что хотим сказать без долгих прелюдий. Конечно, дизайн хедера лучше в корпоративных цветах. Конструктор предлагает более 10 готовых конфигураций, вы точно подберете самый актуальный вариант.


Искусство свободного пространства
Каждый «плохой» сайт заполнен рекламой под завязку – ни одного свободного пикселя без баннеров, иконок, анимации, простыней неинтересных текстов. Информационный шум, подобно куче вывесок на одном здании, вовсе не способствуют успеху ресурса. Профессиональный дизайнер всегда оставляет на страницах свободное пространство, адекватно располагает текст для восприятия пользователя (ура междустрочному интервалу!). Надо не задушить потенциального клиента, а провести его по сайту максимально легко, интересно и эффективно.


Увлекающий контент
Качество текста не только в логичности или смысловой нагрузке. Текст должен удобно форматироваться и также удобно читаться:
- Дробите с помощью заголовков и подзаголовков;
- Жирный шрифт нужен для акцентов и важной информации, используйте сноски;
- Иногда лучше маркированные и нумерованные списки вместо лонгрида;
- Разделяйте текст на абзацы по несколько предложений (в зависимости от смысла).

Удобные разделы с проработанной информацией: «Новости компании», «Контакты», «Проекты», «Блог». Актуальная информация в топиках «Сотрудники», «Партнеры» и «Лицензии» - повысят лояльность аудитории.

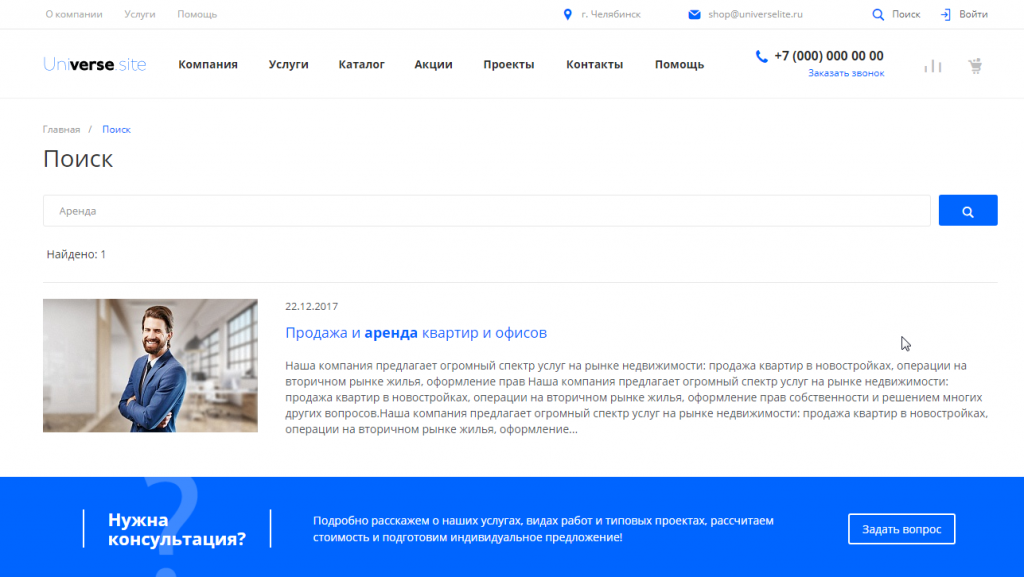
Поиск по сайту
Не повторяйте ошибок многих некачественных ресурсов - не забывайте про внутренний поиск. Это важная деталь юзабилити, ведь для большего процента пользователей быстрый поиск информации является приоритетом.
Поисковая строка, настроенные фильтров сделают довольными вас и ваших клиентов: пользователи быстро найдут то, что искали, а вы – будете наблюдать повышение конверсию сайта и увеличение показателей бизнеса.


Без тормозов!
Аналитика говорит, что в среднем пользователи проводят на веб-странице около 30 секунд, и почти никогда не дочитывают до конца. Можно винить в этом большой ежедневный информационный поток, фаст-фудный режим восприятия и клиповое мышление.
А можно приспособиться и использовать небольшое количество времени максимально эффективно. Если загрузка сайта занимает большую часть этих 30 секунд – то смысл всех усилий утекает как вода. На помощь снова приходят принципы юзабилити и адаптивная верстка с корректным отображением на разных устройствах. А также тестируйте скорость сайта, в интернете множество удобных сервисов вроде Google PageSpeed Insights.

Раз-два-три
Существует простой принцип юзабилити: всего три клика должны провести пользователя до цели. Но, если ваш сайт сложный, с большинстве количеством категорий и разделов, то «правило трех кликов» вам не подойдет. Полезнее будет обратить внимание на интуитивно понятную и упорядоченную структуру.
Если потенциальный покупатель без проблем чувствует, как ориентироваться на сайте, как вернуться на предыдущую страницу или перейти к нужному разделу сайта – не помешает и 10 кликов. Здесь срабатывает и мотивация аудитории к совершению целевого действия.

Паттерны восприятия
Располагая информацию на сайте, лучше знать, и умело пользоваться паттернами восприятия, шаблонами чтения. Проанализируйте, как вы просматриваете веб-ресурсы, проследите за траекторией своего взгляда, и заметите закономерность. Ее можно описать двумя буквами: F и Z: первый «якорь» начинается с левой части экрана (если мы говорим о других языках, например, об арабских языках, где читают справа налево). Там мы и располагаем самую важную информацию.
Теперь вы знаете несколько очень важных советов для удобства и улучшения эффективности вашего сайта. Желаем удачи в разработке красивых, удобных и интуитивно понятных сайтов с классным контентом и продуманным функционалом!

